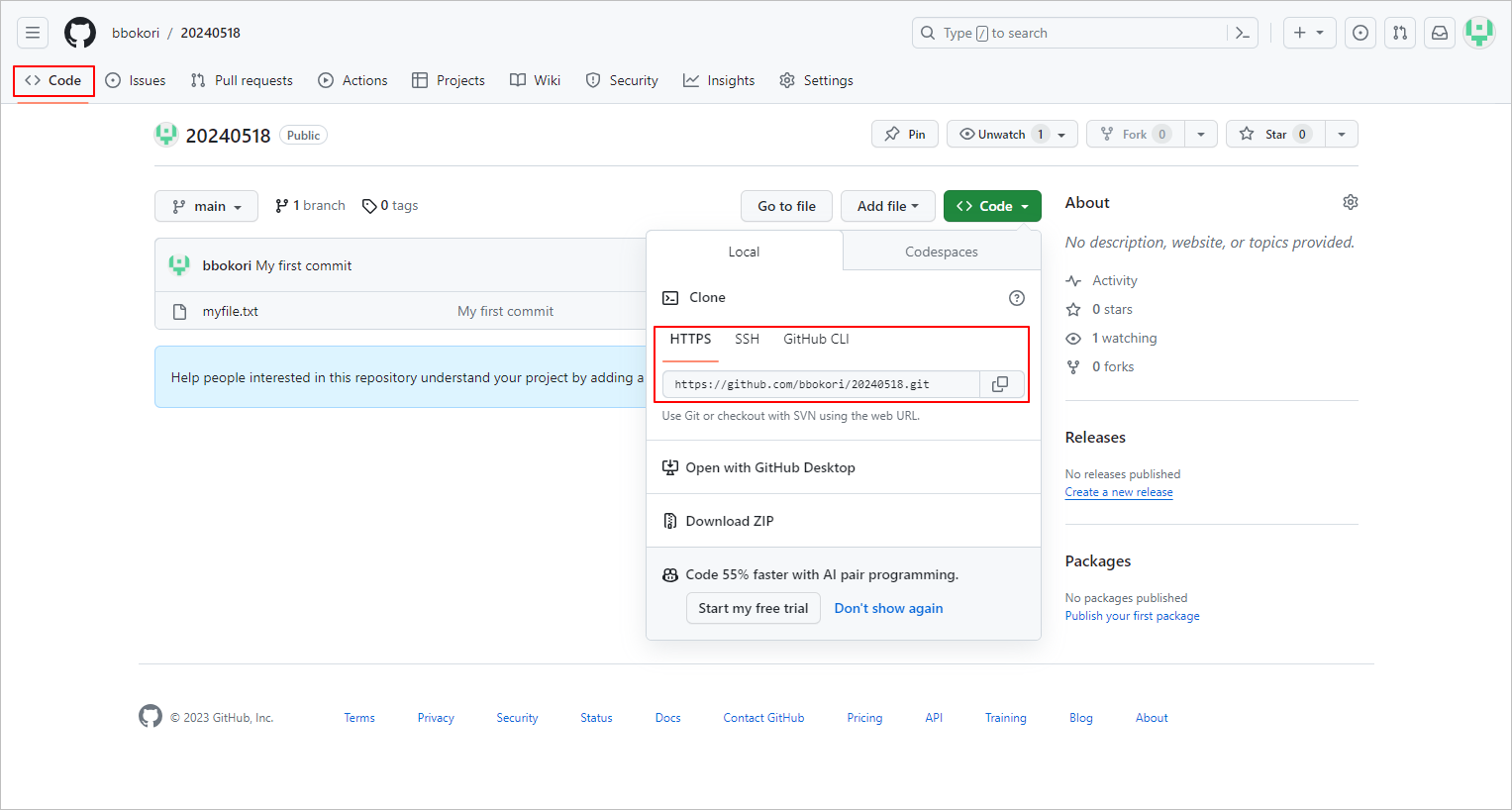
모바일 청첩장 화면을 구현하기 위한 소스 코드를 작성하기 위해 인텔리제이라는 프로그램을 사용할건데 작성한 소스를 바로 연결할 수 있도록 전 글에서 만들어 놓은 깃허브의 레파지토리와 인텔리제이를 연동하는 작업이 필요하다. 01. 깃허브 HTTPS 주소 가져오기 인텔리제이든 깃 배시든 깃허브의 레파지토리를 이용하려면 HTTPS 주소가 필요하다. 깃허브 레파지토리 페이지에서 Code에 보면 HTTPS 주소를 복사할 수 있다. HTTPS 주소를 복사한다. 02. 깃허브 계정 연결하기 인텔리제이 프로그램 실행 후 파일 > 설정을 클릭한다. 설청 창이 실행되면 버전 관리 > Git을 선택한다. 먼저 우측 상단의 테스트 버튼을 클릭하여 현재 PC에 Git이 설치되어 있는지 자동으로 체크할 수 있다. 이미 설치가 되어..